Related properties specification
TypeScript type: RelatedPropertiesSpecification.
This specification allows including related instance properties into the content.
Attributes
| Name | Required? | Type | Default |
|---|---|---|---|
propertiesSource |
Yes | RelationshipPathSpecification |
|
instanceFilter |
No | ECExpression | "" |
handleTargetClassPolymorphically |
No | boolean |
false |
relationshipMeaning |
No | "SameInstance" | "RelatedInstance" |
"RelatedInstance" |
properties |
No | Array<string | PropertySpecification> | "_none_" | "*" |
"*" |
autoExpand |
No | boolean |
false |
skipIfDuplicate |
No | boolean |
false |
nestedRelatedProperties |
No | RelatedPropertiesSpecification[] |
[] |
relationshipProperties |
No | Array<string | PropertySpecification> | "_none_" | "*" |
[] |
forceCreateRelationshipCategory |
No | boolean |
false |
Attribute: propertiesSource
Specifies a chain of relationship path specifications that forms a path from the content instance to the related instance(s) whose properties should additionally be loaded.
| Type | RelationshipPathSpecification |
| Is Required | Yes |
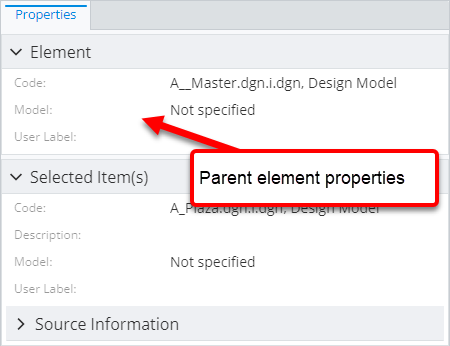
The path may point to more than one related instance, so the result always stores related properties in a form of a struct-array, where each struct represents a single related instance. However, often there's only one related instance and in that case a UI component displaying the result may choose to "destructure" the struct-array. An example of such component is the Property Grid:
// There's a content rule for returning content of given `bis.Subject` instance. The produced content is customized to
// additionally include properties of parent element by following the `bis.ElementOwnsChildElements` relationship
// in backwards direction.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ElementOwnsChildElements" },
direction: "Backward",
},
],
},
],
},
],
},
],
};

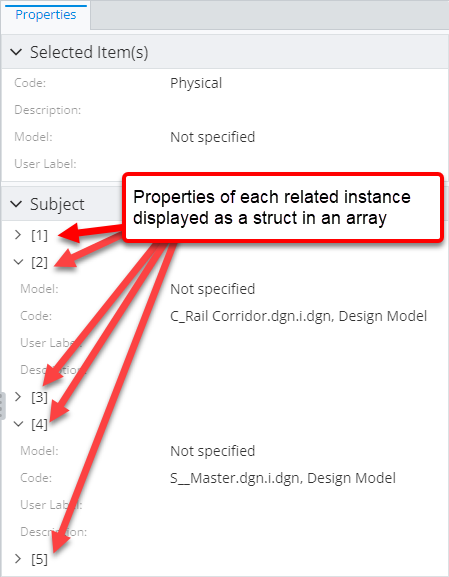
Here's how the result looks like if there's more than one related instance:

Attribute: instanceFilter
Specifies an ECExpression for filtering instances targeted by the propertiesSource attribute.
// There's a content rule for returning content of given instance. The produced content is customized to
// additionally include properties of child elements by following the `bis.ElementOwnsChildElements` relationship
// in forward direction, but only of children whose `CodeValue` starts with a "Bis" substring.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ElementOwnsChildElements" },
direction: "Forward",
},
],
instanceFilter: `this.CodeValue ~ "Bis%"`,
},
],
},
],
},
],
};
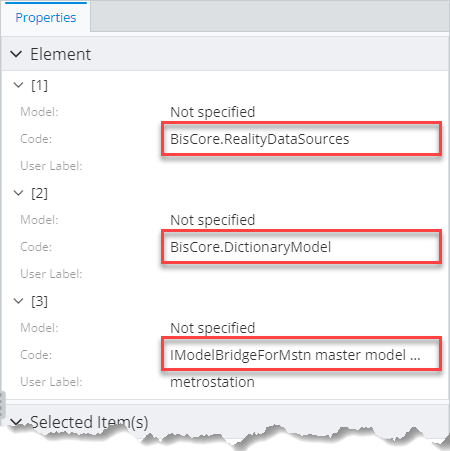
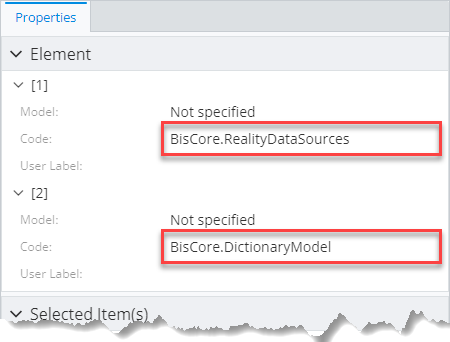
| without filter | with filter |
|---|---|
 |
 |
Note: A specification with higher priority and no instance filter overrides a specification with lower priority whether or not it has a filter.
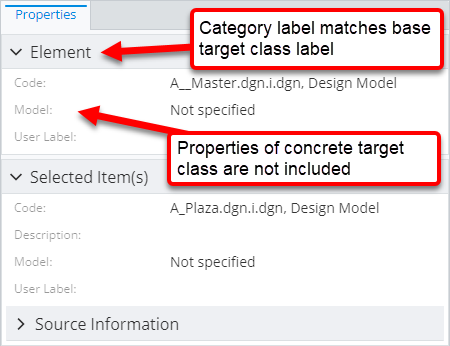
Attribute: handleTargetClassPolymorphically
The attribute tells whether the target class specified through propertiesSource attribute should be handled
polymorphically. This means properties of the concrete class are loaded in addition to properties of the target class itself.
Note: There's a difference between loading properties and instances polymorphically. This attribute only controls polymorphism of properties, while instances are always looked up in a polymorphic fashion.
| Type | boolean |
| Is Required | No |
| Default Value | false |
// There's a content rule for returning content of given `bis.Subject` instance. The produced content is customized to
// additionally include properties of parent element by following the `bis.ElementOwnsChildElements` relationship
// in backwards direction. Setting `handleTargetClassPolymorphically` to `true` makes sure that the concrete target class is
// determined and all its properties are loaded.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ElementOwnsChildElements" },
direction: "Backward",
},
],
handleTargetClassPolymorphically: true,
},
],
},
],
},
],
};
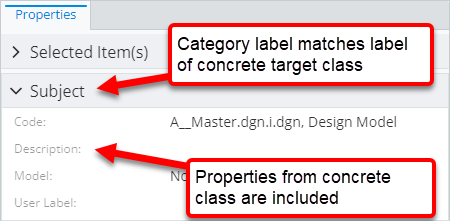
handleTargetClassPolymorphically: false |
handleTargetClassPolymorphically: true |
|---|---|
 |
 |
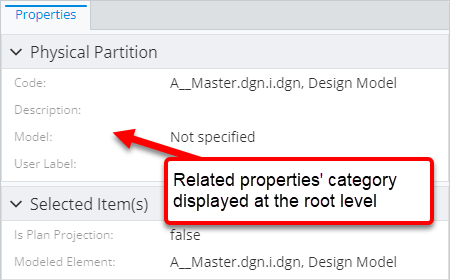
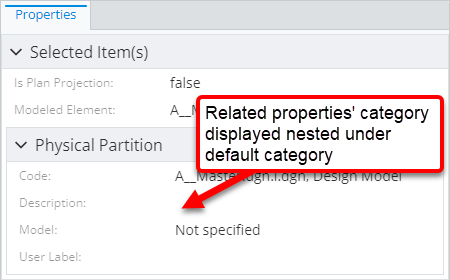
Attribute: relationshipMeaning
The attribute describes what the related properties mean to the primary instance whose properties are displayed. There are two possible options:
RelatedInstancemeans that the properties should be distinguished from properties of the primary instance and shown separately to make it clear they belong to another instance. Generally that means they're assigned a separate root category.SameInstancemeans that the properties should be displayed as if they belonged to the primary instance. Generally that means they assigned a category, that's nested under the default category.
See property categorization page page for more details.
| Type | "SameInstance" | "RelatedInstance" |
| Is Required | No |
| Default Value | "RelatedInstance" |
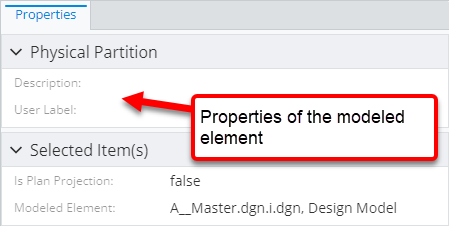
// There's a content rule for returning content of given `bis.PhysicalModel` instance. The produced content is customized to
// additionally include properties of modeled element by following the `bis.ModelModelsElement` relationship.
// Setting `relationshipMeaning` to `SameInstance` makes sure that all related properties are placed into a category
// nested under the default category.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
relationshipMeaning: "SameInstance",
},
],
},
],
},
],
};
relationshipMeaning: "RelatedInstance" |
relationshipMeaning: "SameInstance" |
|---|---|
 |
 |
Attribute: properties
List of names or definitions of related class properties that should be included in the content. In addition, a couple of special values are allowed:
"_none_"means none of the properties should be picked up. Generally this is used in combination with thenestedRelatedPropertiesattribute."*"means all properties should be picked up.
| Type | Array<string | PropertySpecification> | "_none_" | "*" |
| Is Required | No |
| Default Value | "*" |
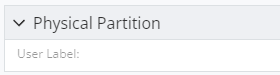
// There's a content rule for returning content of given `bis.PhysicalModel` instance. The produced content is customized to
// additionally include specific properties of modeled Element by following the `bis.ModelModelsElement` relationship.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
properties: ["UserLabel", "Description"],
},
],
},
],
},
],
};

Attribute: autoExpand
The attribute specifies whether the field containing related properties should be assigned the NestedContentField.autoExpand attribute. The attribute tells UI components showing the properties that they should be initially displayed in the expanded state.
| Type | boolean |
| Is Required | No |
| Default Value | false |
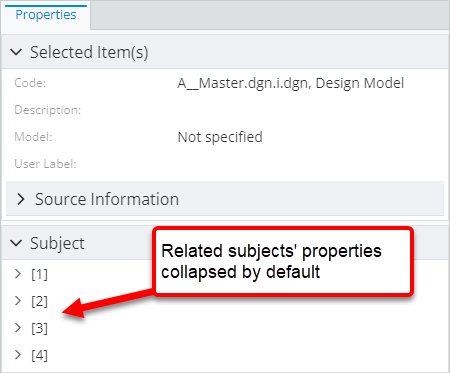
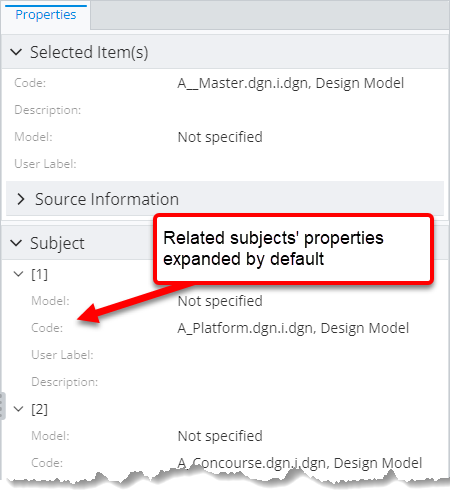
// There's a content rule for returning content of given `bis.Subject` instance. The produced content is customized to
// additionally include all properties of child subjects by following the `bis.SubjectOwnsSubjects` relationship and that
// the properties should be automatically expanded.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "SubjectOwnsSubjects" },
direction: "Forward",
},
],
autoExpand: true,
},
],
},
],
},
],
};
autoExpand: false |
autoExpand: true |
|---|---|
 |
 |
Attribute: skipIfDuplicate
Specifies whether the specification should be ignored if another higher priority specification for the same relationship already exists.
| Type | boolean |
| Is Required | No |
| Default Value | false |
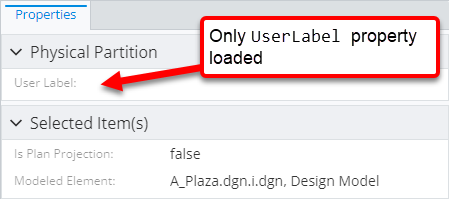
// There's a content rule for returning content of given `bis.PhysicalModel` instance. There are also two specifications
// requesting to load related properties:
// - the one specified through a content modifier requests all properties of the target class and has `skipIfDuplicate` flag.
// - the one specified through the content specification requests only `UserLabel` property.
// The specification at content specification level takes precedence and loads the `UserLabel` property. The other is completely
// ignored due to `skipIfDuplicate` attribute being set to `true`.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
properties: ["UserLabel"],
},
],
},
],
},
{
ruleType: "ContentModifier",
class: { schemaName: "BisCore", className: "Model" },
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
skipIfDuplicate: true,
},
],
},
],
};
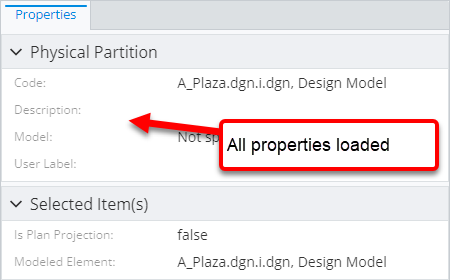
skipIfDuplicate: false |
skipIfDuplicate: true |
|---|---|
 |
 |
Attribute: nestedRelatedProperties
The attribute allows loading additional related properties that are related to the target instance of this specification.
| Type | RelatedPropertiesSpecification[] |
| Is Required | No |
| Default Value | [] |
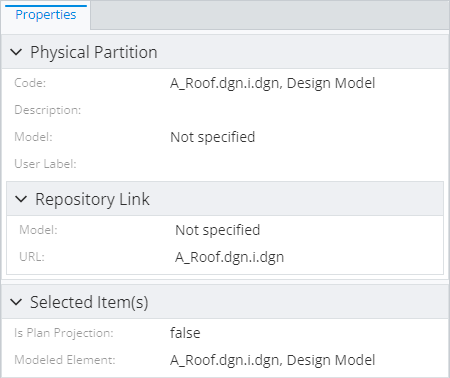
// There's a content rule for returning content of given `bis.PhysicalModel` instance. There's also a related properties
// specification that loads modeled element properties and properties of `bis.LinkElement` related to the modeled element.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
nestedRelatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ElementHasLinks" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "RepositoryLink" },
},
],
},
],
},
],
},
],
},
],
};

Attribute: relationshipProperties
Lists ECRelationshipClass properties that should be included in the content. Only the properties from the last relationship of propertiesSource path are accessible. In addition, a couple of special values are allowed:
"_none_"means none of the relationship properties should be picked up."*"means all relationship properties should be picked up.
| Type | Array<string | PropertySpecification> | "_none_" | "*" |
| Is Required | No |
| Default Value | [] |
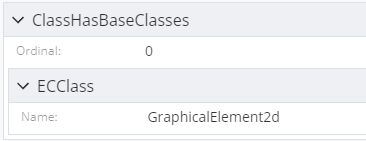
// There's a content rule for returning content of given `meta.ECClassDef` instance. The produced content is customized to
// additionally include a specific relationship property of the `meta.ClassHasBaseClasses` relationship.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "ECDbMeta", className: "ClassHasBaseClasses" },
direction: "Forward",
},
],
properties: ["Name"],
relationshipProperties: ["Ordinal"],
},
],
},
],
},
],
};

Attribute: forceCreateRelationshipCategory
Specifies whether a relationship category should be created regardless of whether any relationship properties were included.
| Type | boolean |
| Is Required | No |
| Default Value | false |
// There's a content rule for returning content of given `bis.PhysicalModel` instance. The produced content is customized to
// additionally create a category for the `bis.ModelModelsElement` relationship.
const ruleset: Ruleset = {
id: "example",
rules: [
{
ruleType: "Content",
specifications: [
{
specType: "SelectedNodeInstances",
relatedProperties: [
{
propertiesSource: [
{
relationship: { schemaName: "BisCore", className: "ModelModelsElement" },
direction: "Forward",
targetClass: { schemaName: "BisCore", className: "PhysicalPartition" },
},
],
properties: ["UserLabel"],
forceCreateRelationshipCategory: true,
},
],
},
],
},
],
};
forceCreateRelationshipCategory: false |
forceCreateRelationshipCategory: true |
|---|---|
 |
 |
Last Updated: 13 May, 2024